Mir liegt nichts daran, den Design Radar in seiner jetzigen Konfiguration schlecht zu reden. Das Werkzeug wurde gebaut, um einen Anfang zu haben und dieser Aufgabe wird es auch gerecht. Mittlerweile hat sich aber auch so einiges getan, in Hinblick auf Web-Technologien im Allgemeinen und Plattformen, die ähnliches tun wie der Design Radar, im Besonderen.
Dieser Abschnitt stellt einige Social Networks vor, die als Inspiration für das Redesign des Design Radars dienen.
Tumblr
Tumblr begeistert durch seine Einfachheit. Man ist schnell angemeldet und bereit digitale Fundstücke zu veröffentlichen. Als User verfügt man über Werkzeuge, die das Posten und das Verfolgen des eigenen Feeds vereinfachen. So gibt es für die drei wichtigsten mobilen Plattformen (iOS, Android und Windows Phone) Applikationen, die das eigene Dashboard auf das Smartphone, bzw. Tablet, holen und für Desktop Browser eine Bookmarklet, dass das Posten direkt von der Quelle ermöglicht.
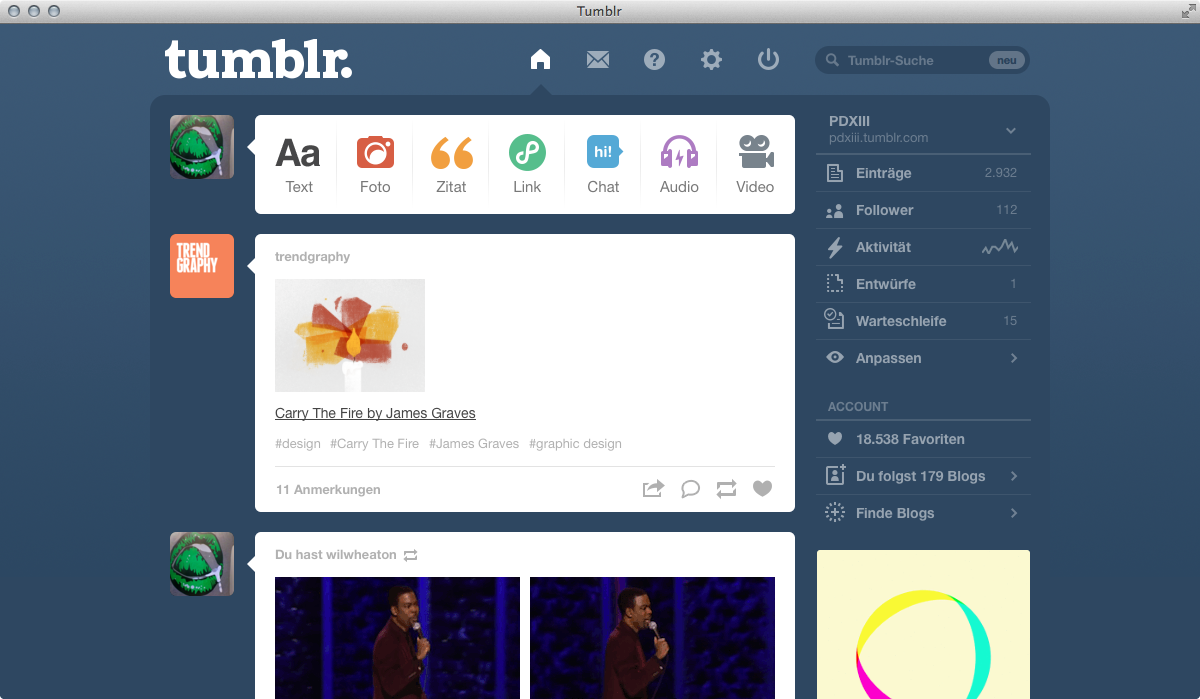
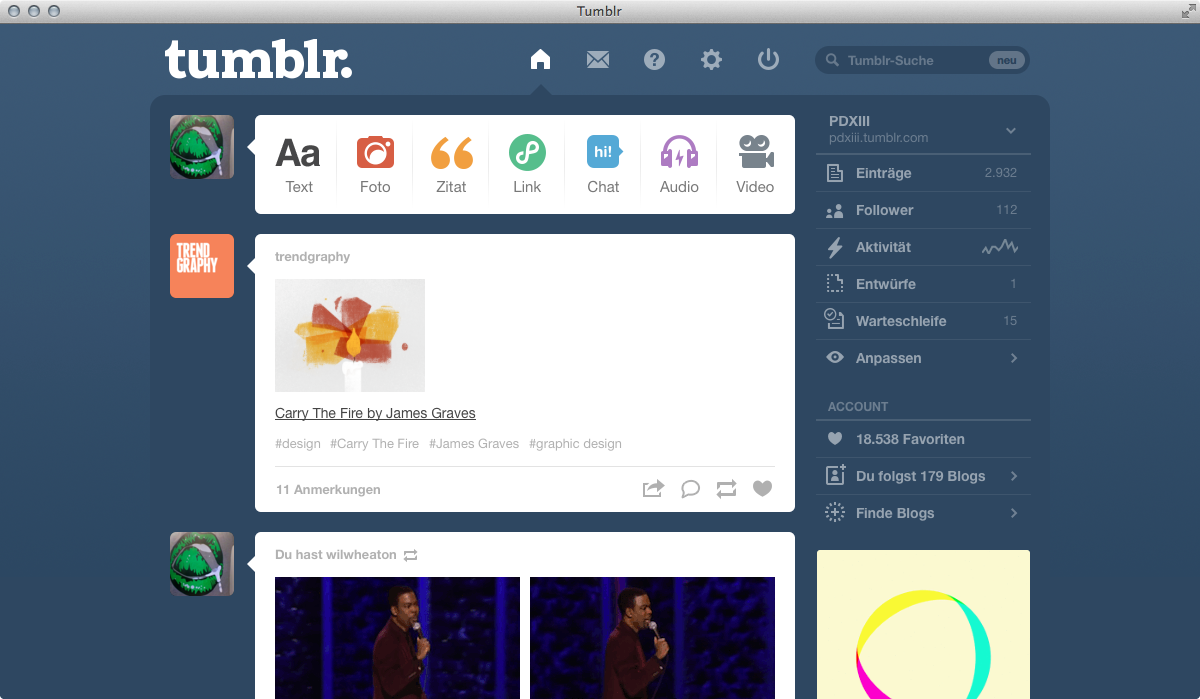
 Das Tumblr Dashboard im Desktop Browser
Das Tumblr Dashboard im Desktop Browser
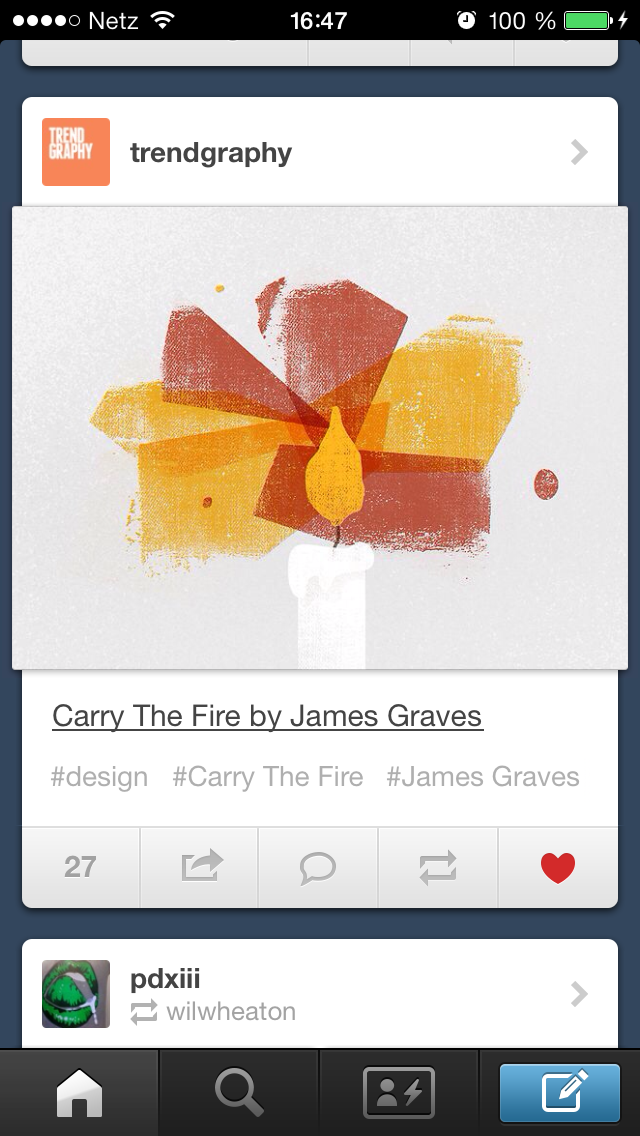
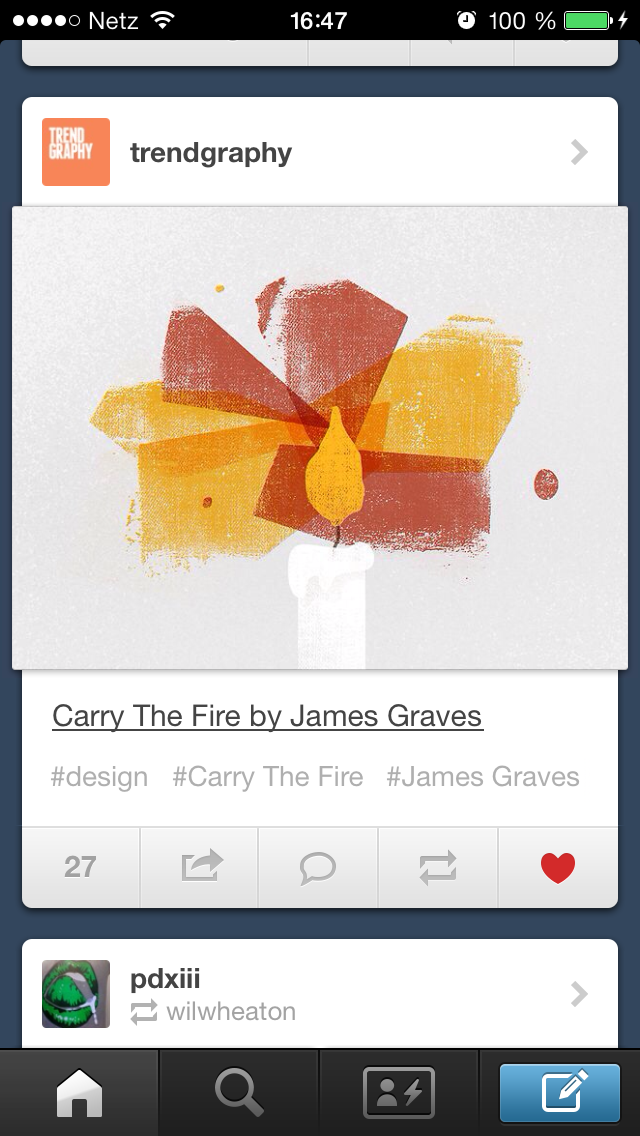
 und in einem Mobile Browser,
und in einem Mobile Browser,
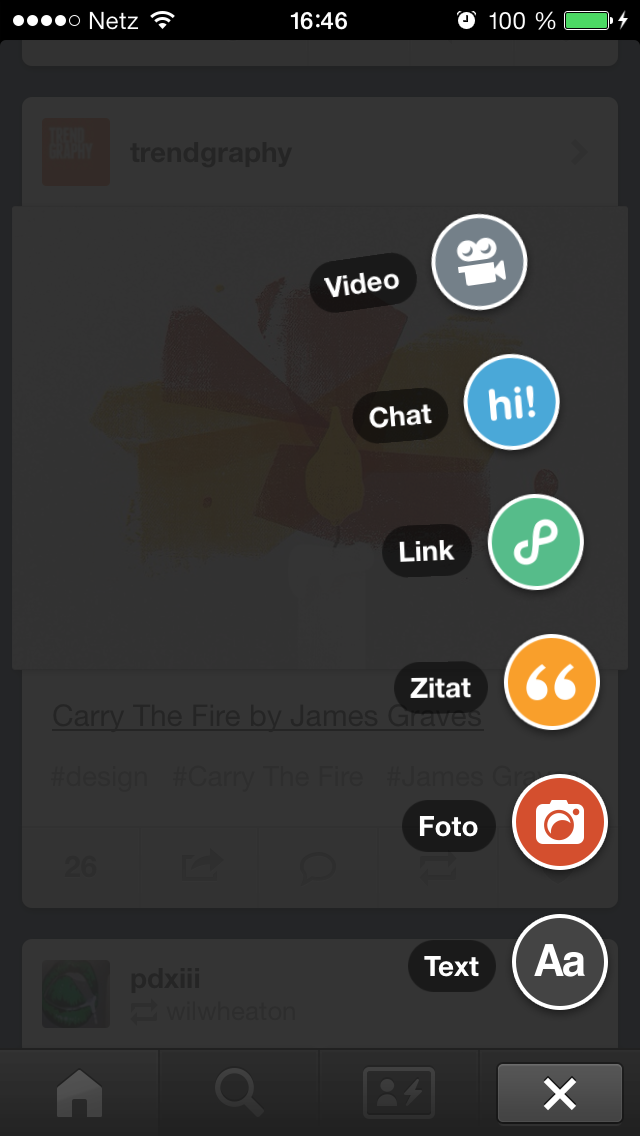
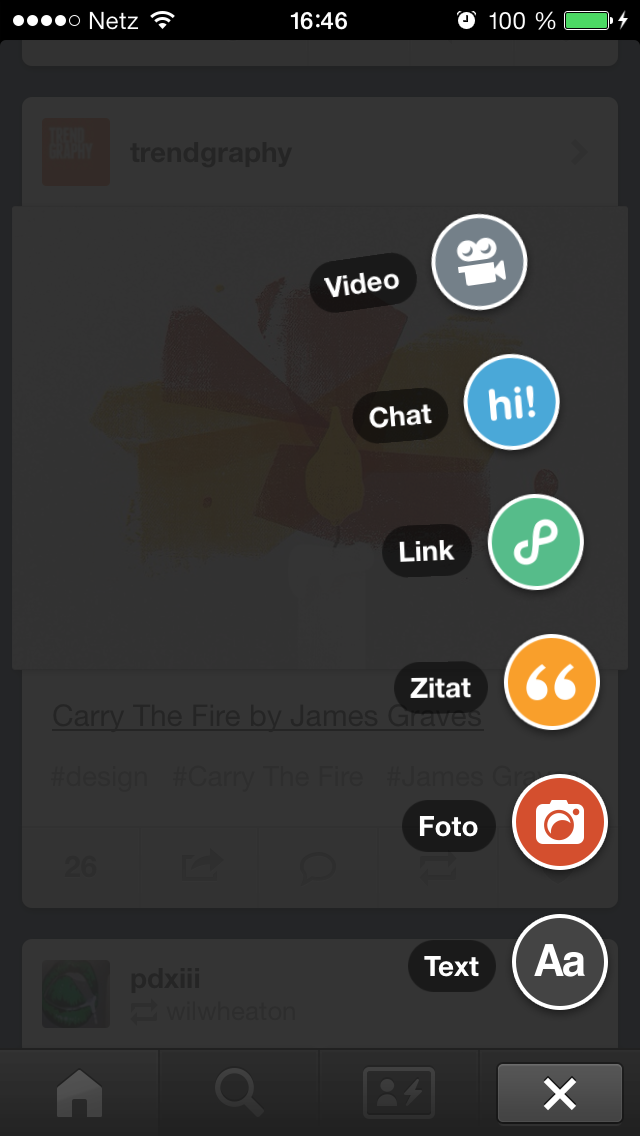
 Fröhliche GUI Lösung für die Auswahl der Post Art auf dem Mobile Device
Fröhliche GUI Lösung für die Auswahl der Post Art auf dem Mobile Device
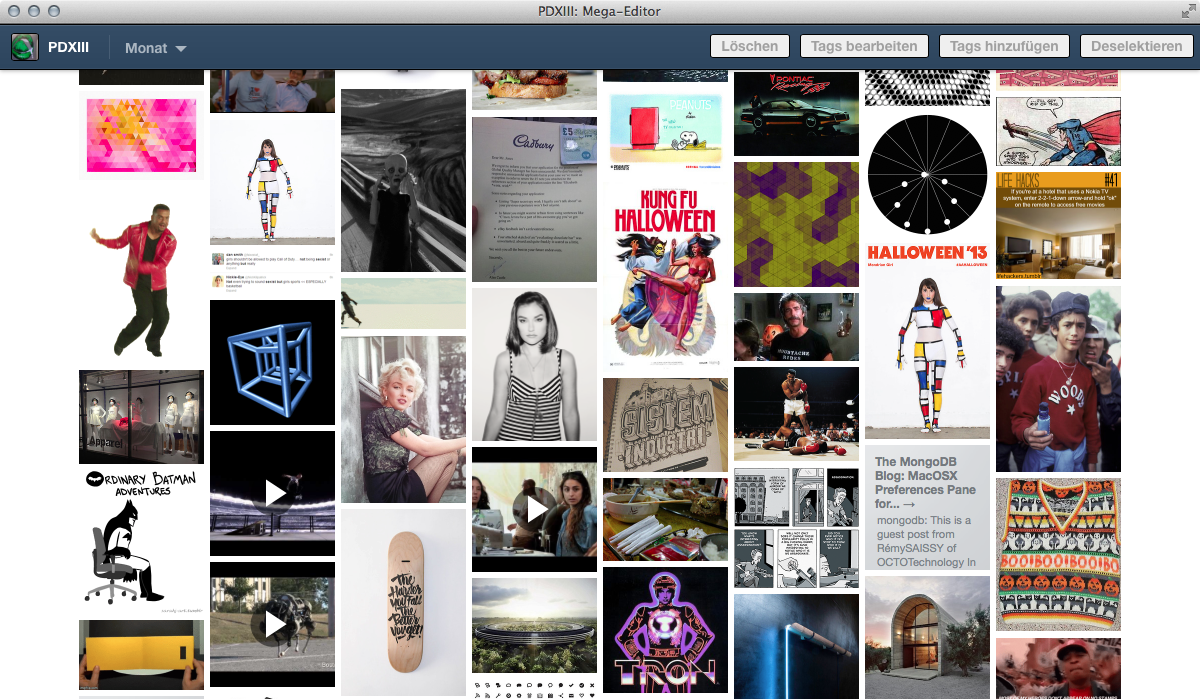
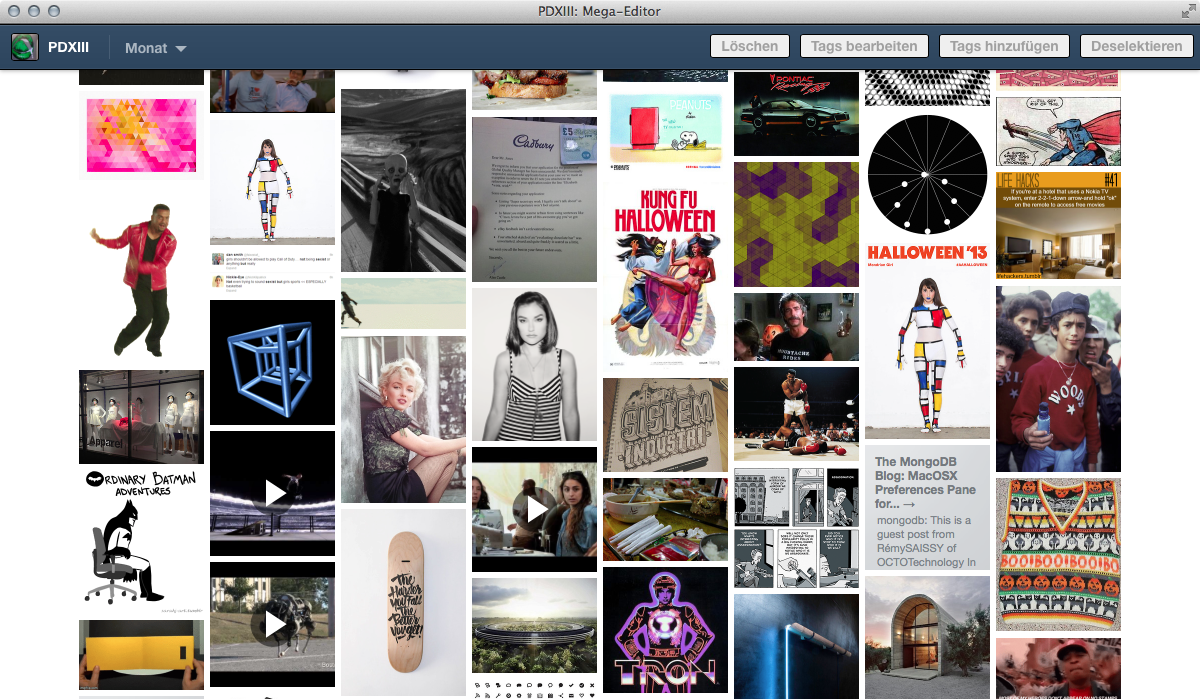
 Übersicht über die eingenen Posts
Übersicht über die eingenen Posts
Wird ein Post erstellt, hat der User die Möglichkeit, diesen zu taggen. Nach diesen Tags kann gesucht werden, einzeln, aber auch nach mehreren. Somit ist es möglich, gezielt nach Einträgen zu suchen und diese auch zu filtern.
Die Desktop Version der Website erlaubt es dem User, seinen Feed per Keyboard zu steuern, was das rebloggen und favorisieren von Posts vereinfacht und beschleunigt. Tumblr verfügt zudem über eine gut ausgebaute und dokumentierte API, die es erlaubt, selbst Applikationen zu schreiben. So kann ein Feed, sei es der eigene, der eines anderen Users oder die Suche nach einem oder mehreren Tags abgefragt werden. Das Ergebnis kann dann bspw. in eine Homepage eingebettet werden.
Pinterest
Wie auch bei Tumblr folgt man anderen Usern oder postet, repostet oder favorisiert Einträge. Was Pinterest von Tumblr in der Interaktion hauptsächlich unterscheidet, sind die Pinboards. Das sind Sammlungen von, hier Pins genannten, Einträgen. Beim Erstellen solcher Pinnwände wird nach einer Kategorie und einem Beschreibungstext gefragt. Man kann auch explizit einer bestimmten Pinnwand folgen.
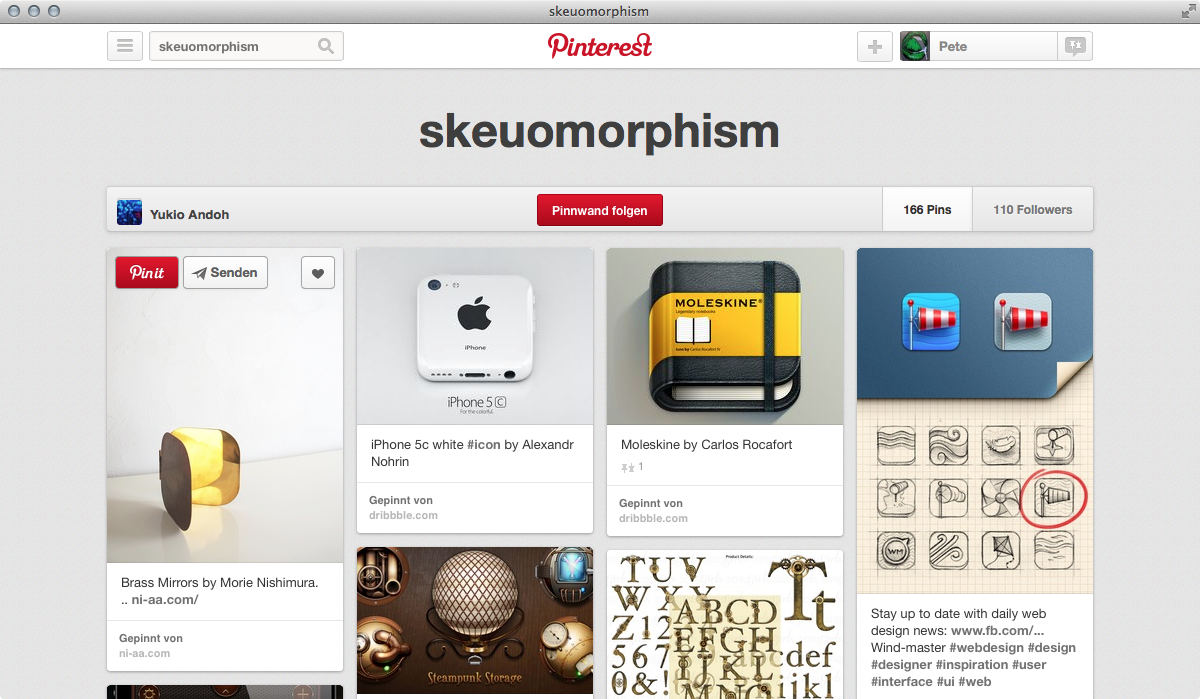
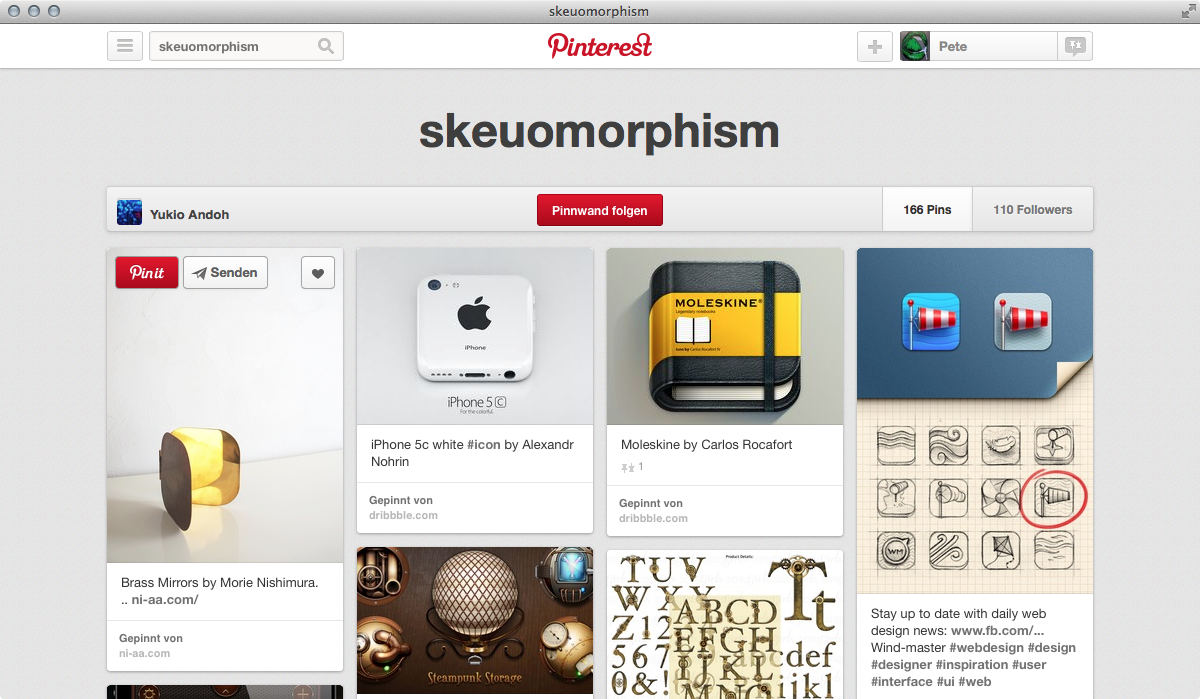
 Ein Pinboard zum Thema Skeuomorphism
Ein Pinboard zum Thema Skeuomorphism
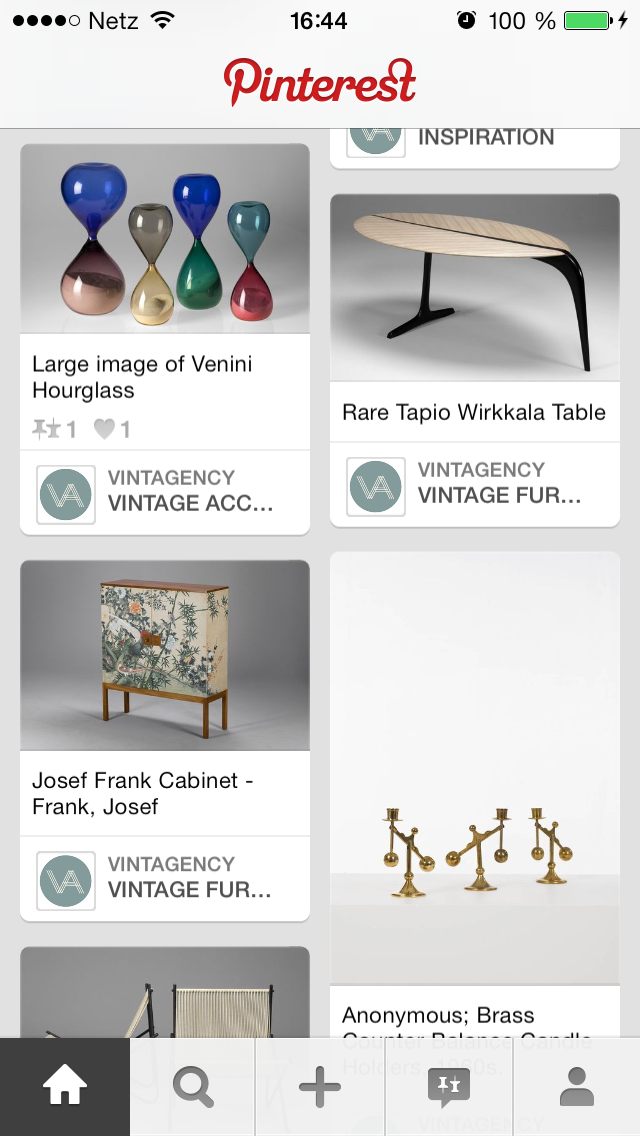
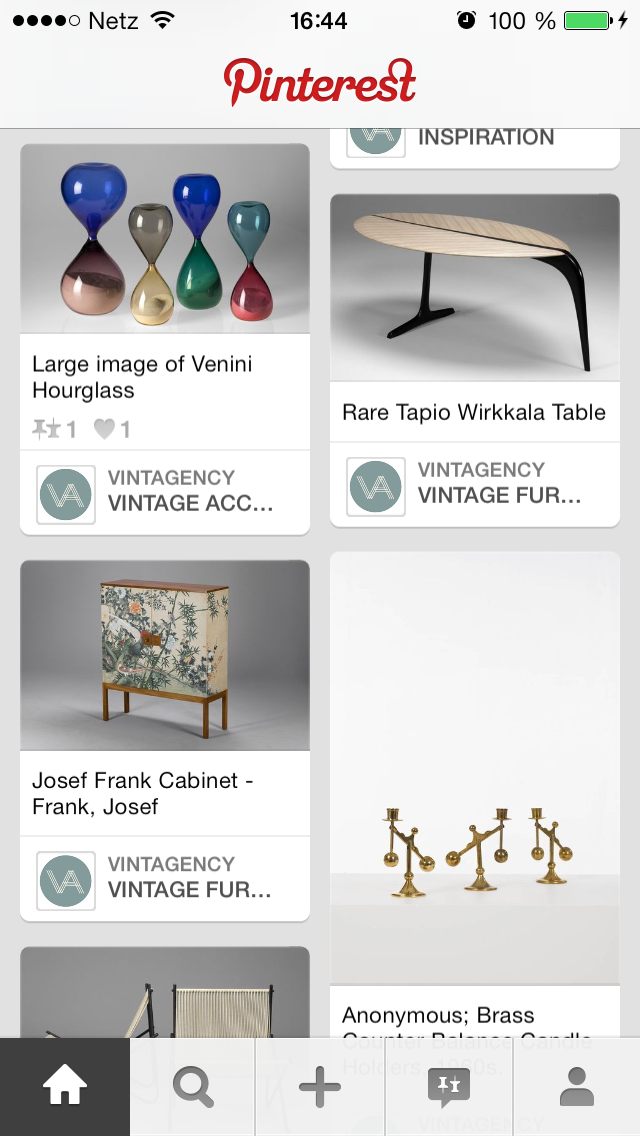
 Der zweispaltige Feed auf im Mobile Safari
Der zweispaltige Feed auf im Mobile Safari
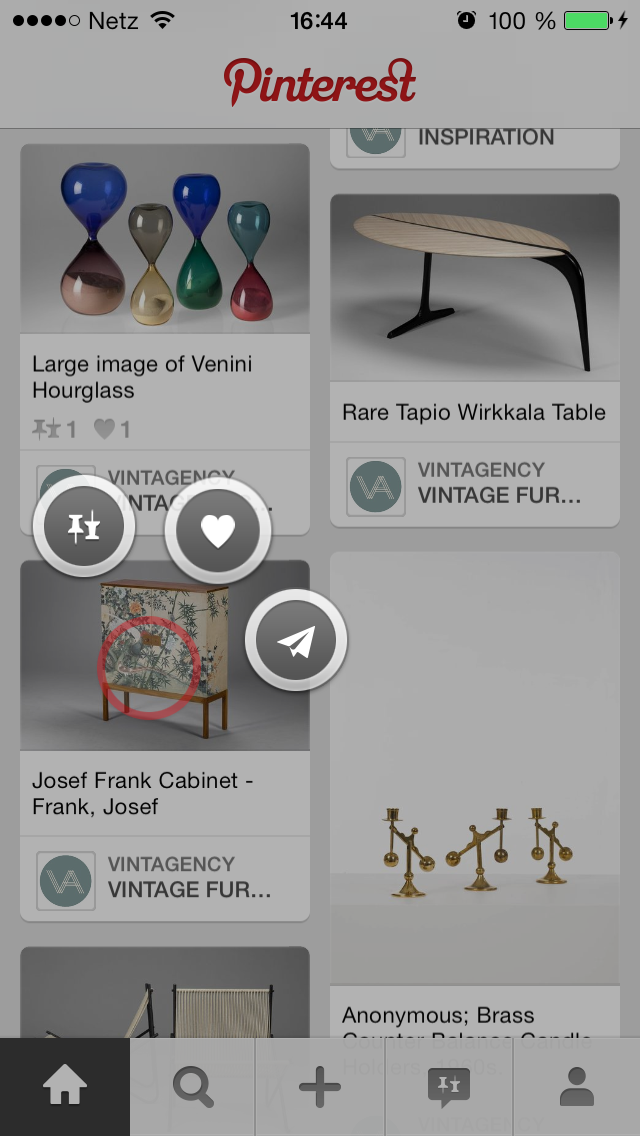
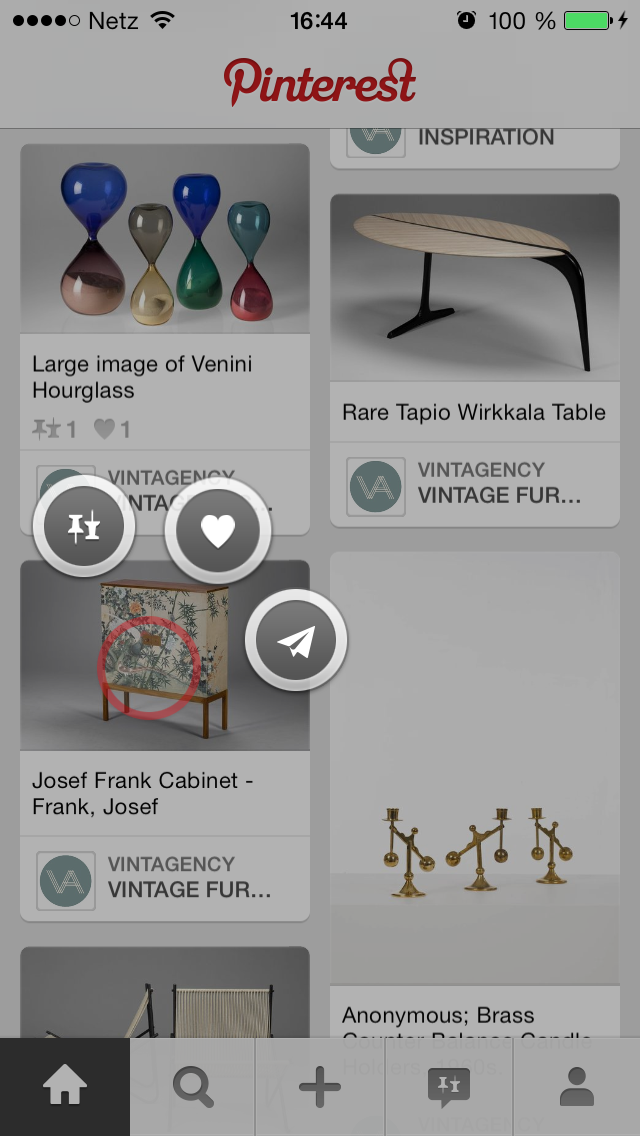
 Bei gedrücktem Pin erscheint das Interface
Bei gedrücktem Pin erscheint das Interface
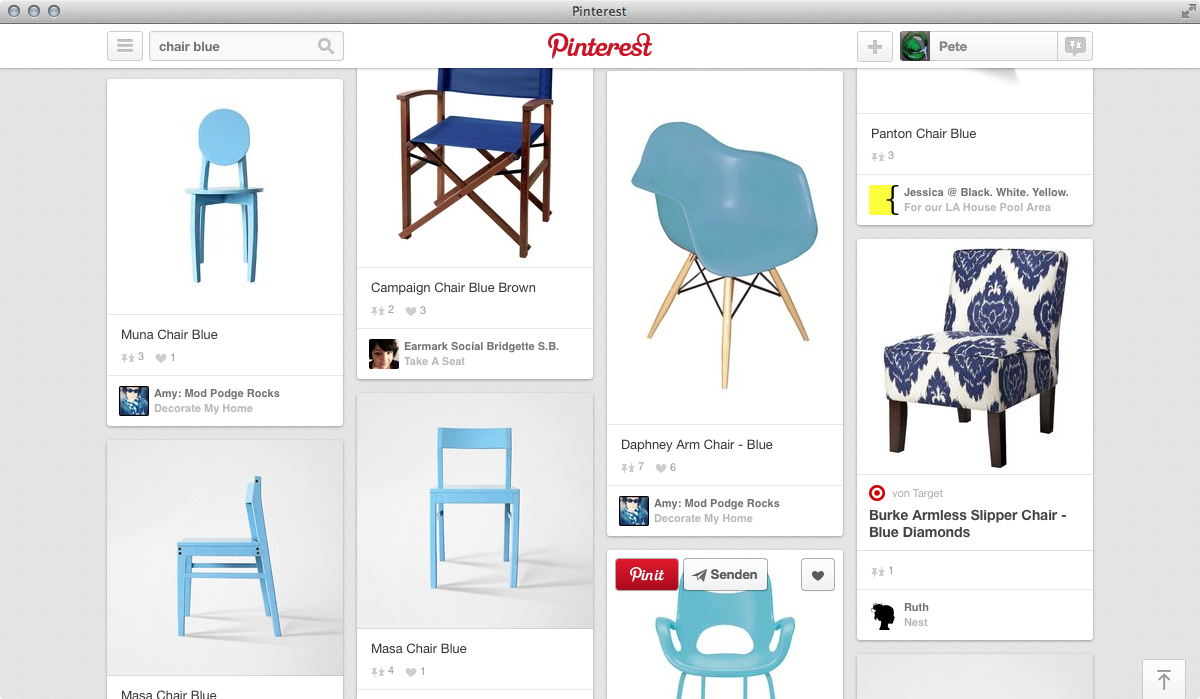
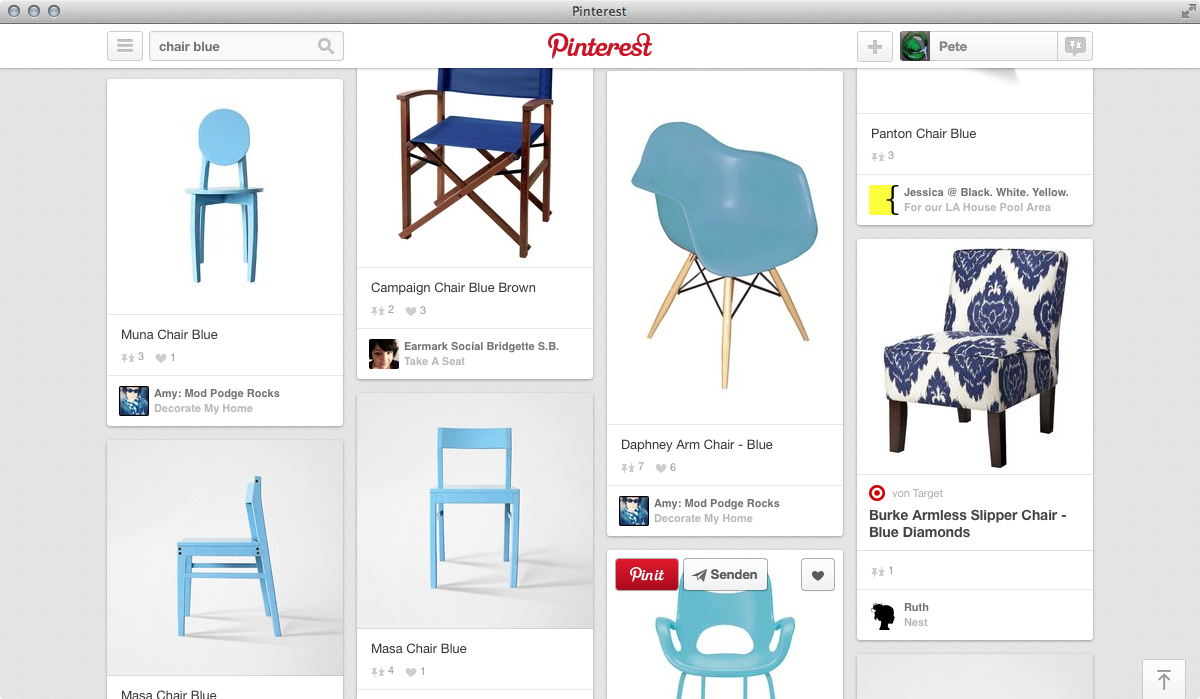
 Eine Suche nach blauen Stühlen (aber wirklich schön ist romantic orange)
Eine Suche nach blauen Stühlen (aber wirklich schön ist romantic orange)
Der Feed ist durch sein mehrspaltiges Layout wesentlich komplexer als bei Tumblr. Einerseits sorgt das für einen größeren Überblick, anderseits leidet die Übersichtlichkeit darunter sehr. Ein nettes Feature zeigt sich, wenn es zu Übertragungslatenzen kommt und die Bilder der Pins nicht schnell genug dargestellt werden können. Pinterest ersetzt sie kurzzeitig durch ein Farbfeld, dass dem Mittelwert des Fotos entspricht. Bei der Applikation für das Smartphone bekommt man ein schön gestaltetes und funktionales Menü, wenn man einen Pin gedruckt hält, welches die selben Möglichkeiten bietet, wie das Hover Menü im Desktop Browser.
Interessant ist auch, dass Pinterest sehr schnell überprüfen kann, ob schon etwas zuvor gepostet wurde. Ist das der Fall, so wird gleich nach Abschluss des Posts gezeigt, auf welchem Pinboard das Bild ebenfalls zu finden ist. So wird der User auch wieder auf neue Pinboards und User aufmerksam, denen er dann ebenfalls folgen kann und die seinen Feed noch erlebnisreicher machen.
Wie bei Tumblr, bekommt der Benutzer ein Werkzeug zur Verfügung gestellt, um Pins direkt an ihrer Quelle zu erstellen, ohne zur Pinterest Seite wechseln zu müssen. In diesem Fall eine Browser-Erweiterung und natürlich die Applikationen für mobile Geräte. Dazu kommt noch, dass auf vielen Internetseiten schon ein Pinterest Button eingebaut ist, der das Pinnen, der dort veröffentlichten Inhalte zusätzlich vereinfacht. Dieses letzte Feature bietet Tumblr auch an, wird jedoch nicht nicht sooft bedient, wie das von Pinterest.
Und zu erwähnen ist noch die Suche, die wirklich sehr gute Ergebnisse liefert und anscheinend auf einer Volltext-Suche basiert, da keine Tags vergeben werden können. Bei einigen Versuchen mit mehreren Schlagworten, kamen wirklich sehr gute Ergebnisse heraus.
Poutsch
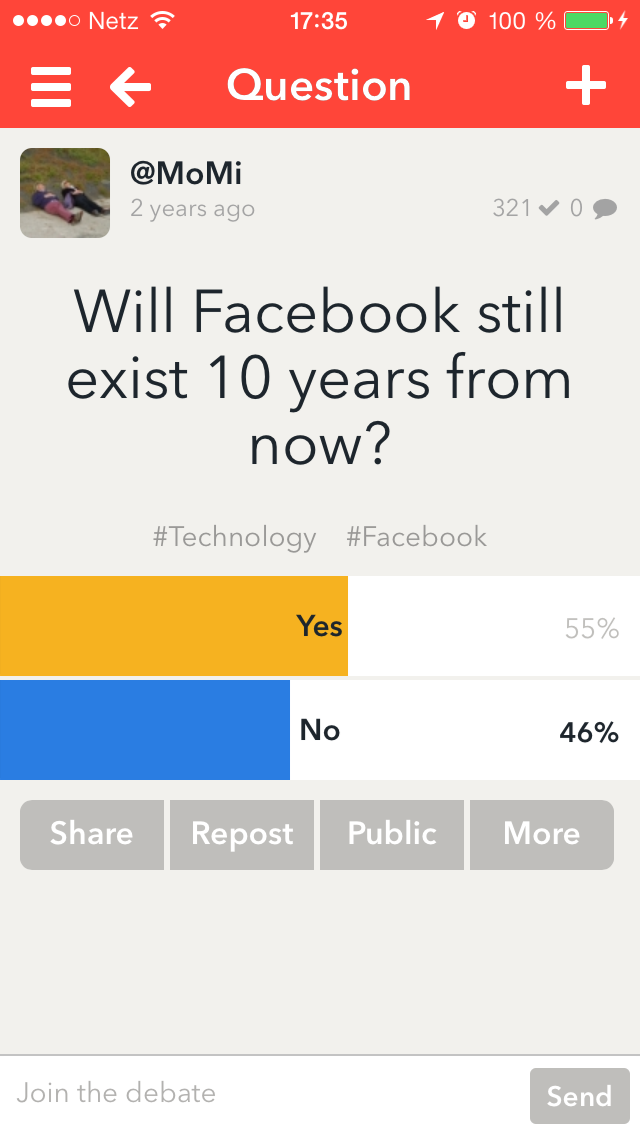
Poutsch ist der jüngste Service und bietet die Möglichkeit, sich eine Meinung einzuholen, bzw. abzugeben. Und das wirklich sehr simpel! Man meldet sich an und schon hat man einen Feed voll mit Fragen, durch die man sich durchklicken kann. Besonders auf einem mobilen Gerät funktioniert die Abgabe der eigenen Meinung sehr flüssig. Sehr schön ist es, dass man nach Beantwortung einer Frage sich sofort eine Auswertung anschauen kann, die sogar geographisch und nach Geschlecht aufgeschlüsselt ist.
Poutsch gibt ein gutes Beispiel, dass Umfragen nicht weh tun müssen und wie man die Meinungen von bis zu Tausenden erreicht. Das funktioniert durch die Einfachheit des Interfaces, und dass es immer nur eine Frage, oft mit einer dazugehörigen Mediendatei, ist.
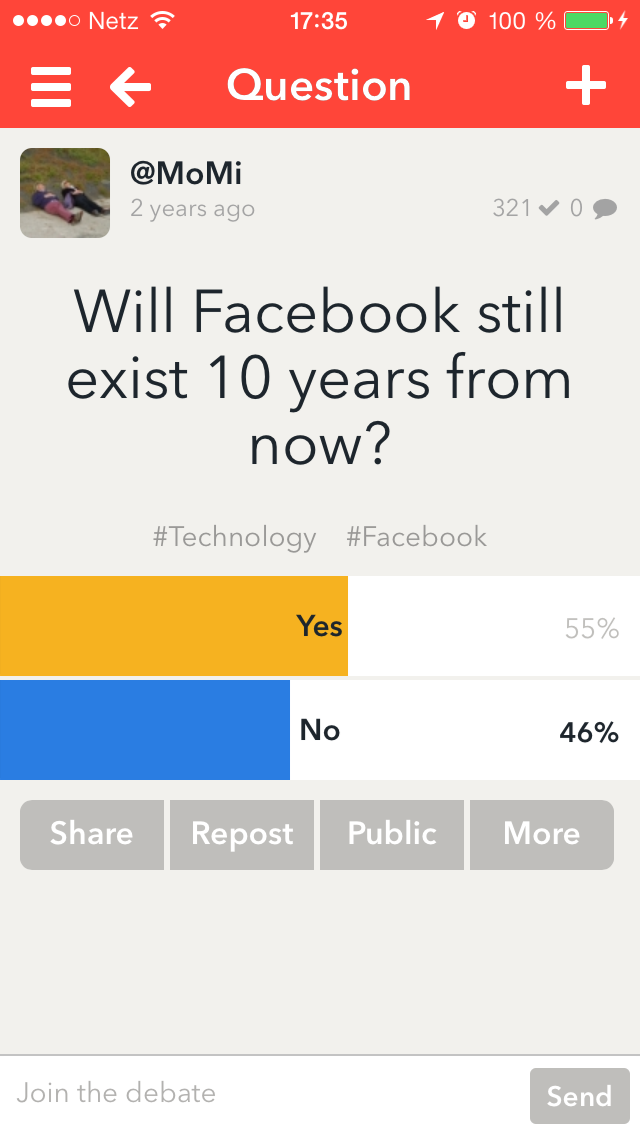
 Eine einfache Frage auf Poutsch
Eine einfache Frage auf Poutsch
 und die Auswertung
und die Auswertung
Die Idee dahinter ist sehr gut. Eb sie sich auf lange Zeit durchsetzen wird, wird sich zeigen. Auch wenn es wirklich schön und simpel gestaltet ist, fesseln die Fragen nicht so sehr, wie die Bilder in einem Pinterest oder Tumblr Feed. Das liegt auch an der Qualität der Fragen. Die derzeit auf Poutsch gestellten, sind leider oft vom Kreationismus oder Konsum getrieben („Do you believe in God?” oder „IPhone 5s vs HTC one vs Samsung Galaxy S4?”).
Zu Testzwecken habe ich dem Netzwerk eine Frage gestellt und bin sehr gespannt, wie viele User ihre Meinung dazu abgeben.
Poutsch schafft es ausserdem seine gesamten Features in der mobilen Applikation abzubilden, was sich durch die flache Hierarchie bewerkstelligen liess.
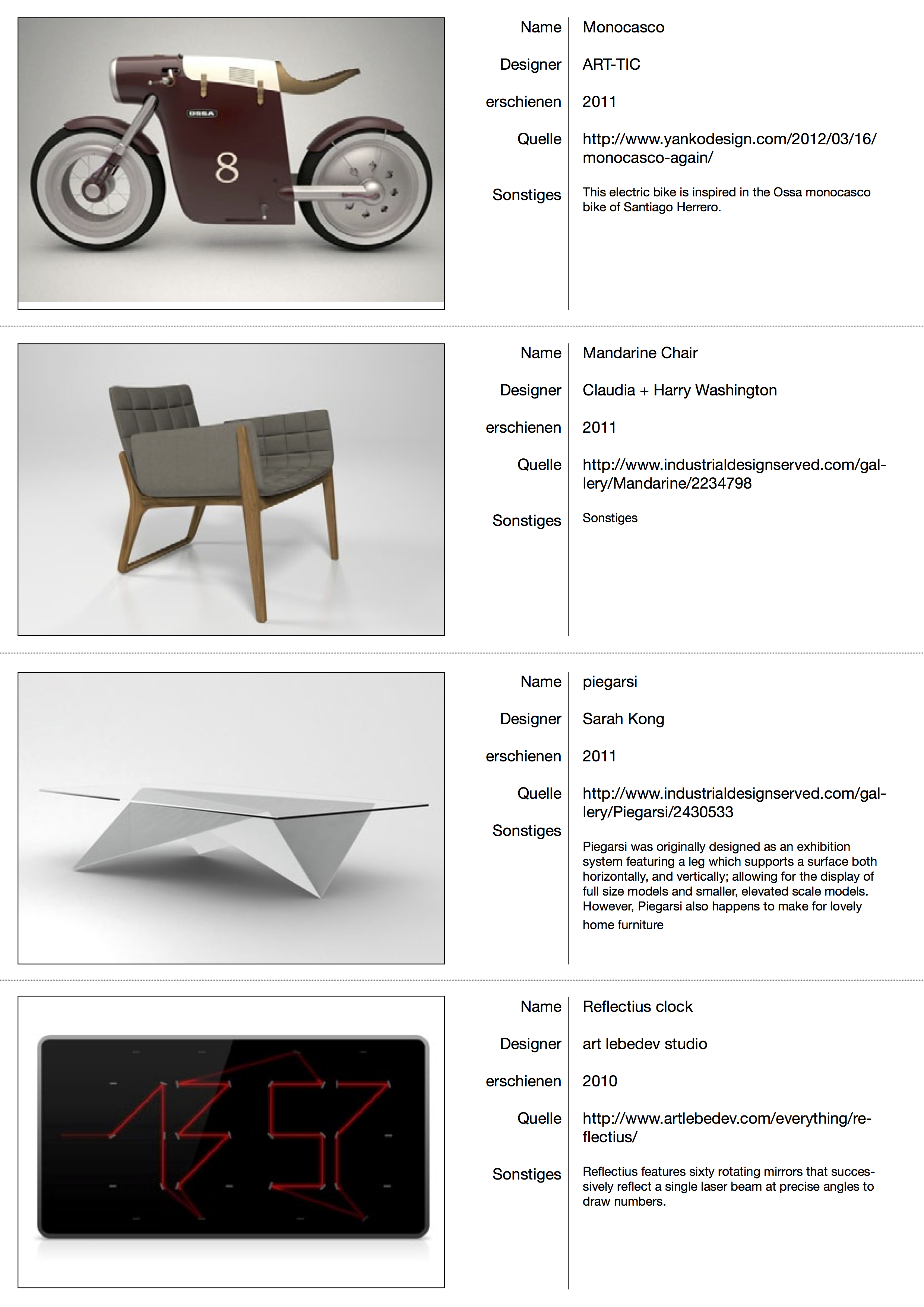
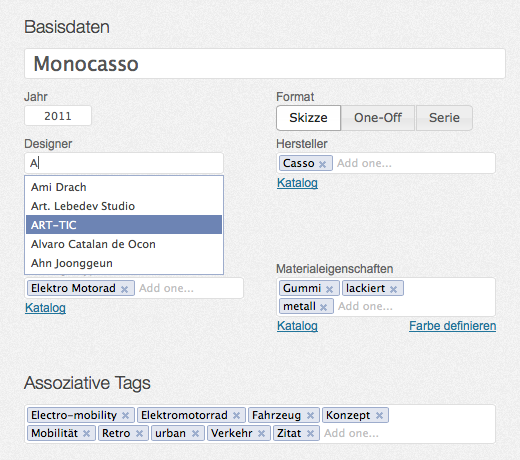
 Vier Objekte in der InDesign Vorlage
Vier Objekte in der InDesign Vorlage
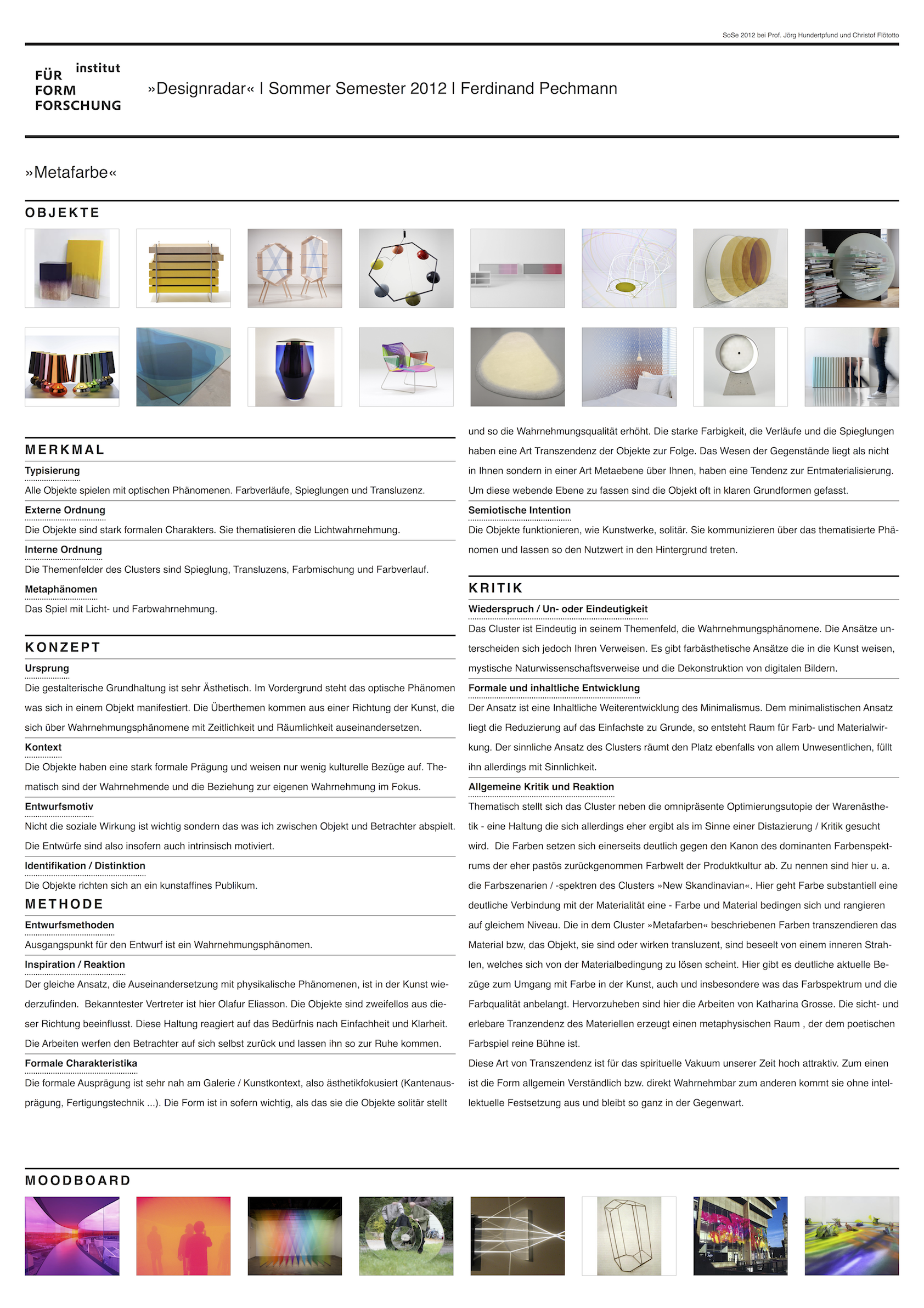
 Der Cluster „Metafarbe“ von Ferdinand Pechmann
Der Cluster „Metafarbe“ von Ferdinand Pechmann
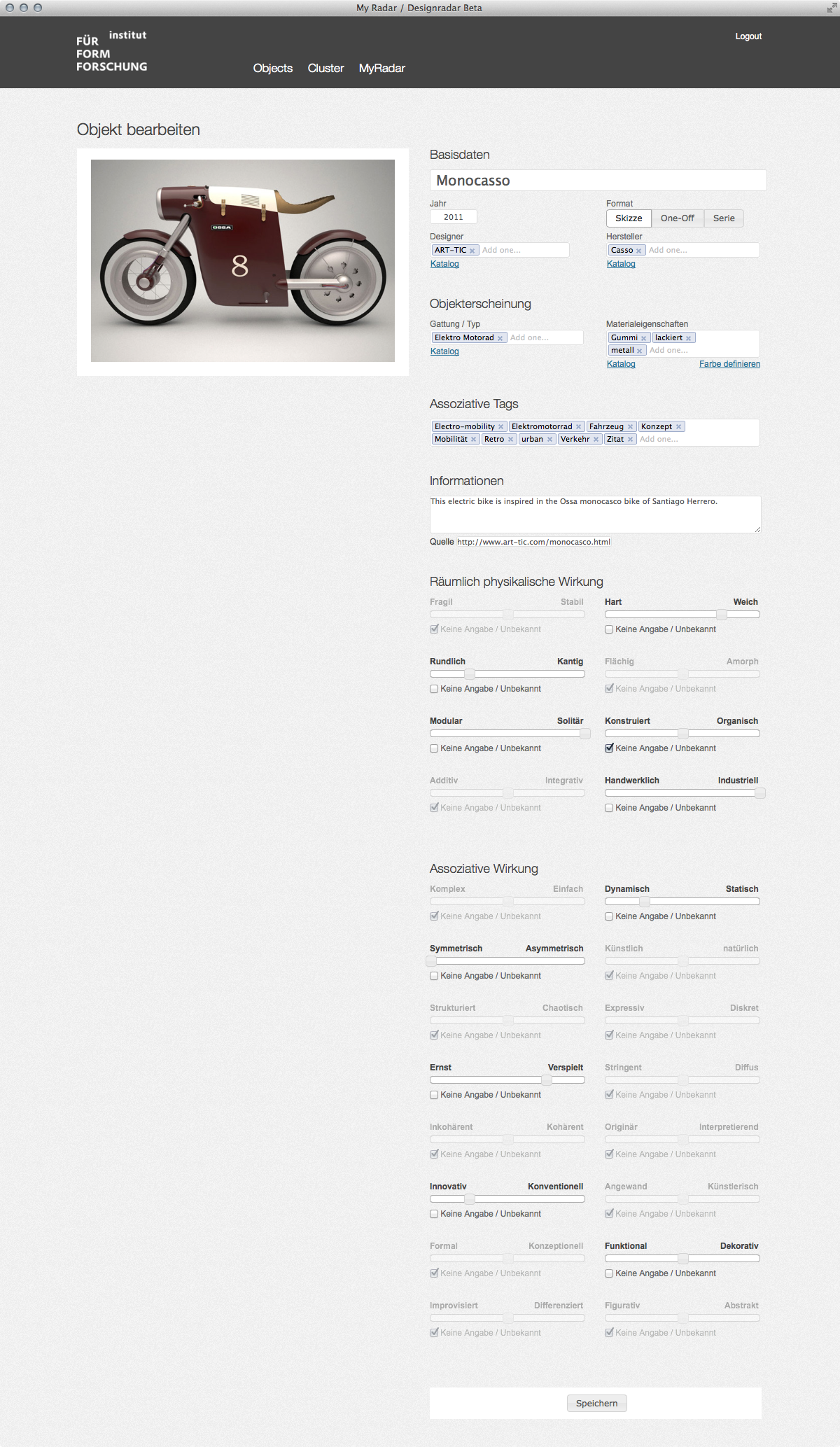
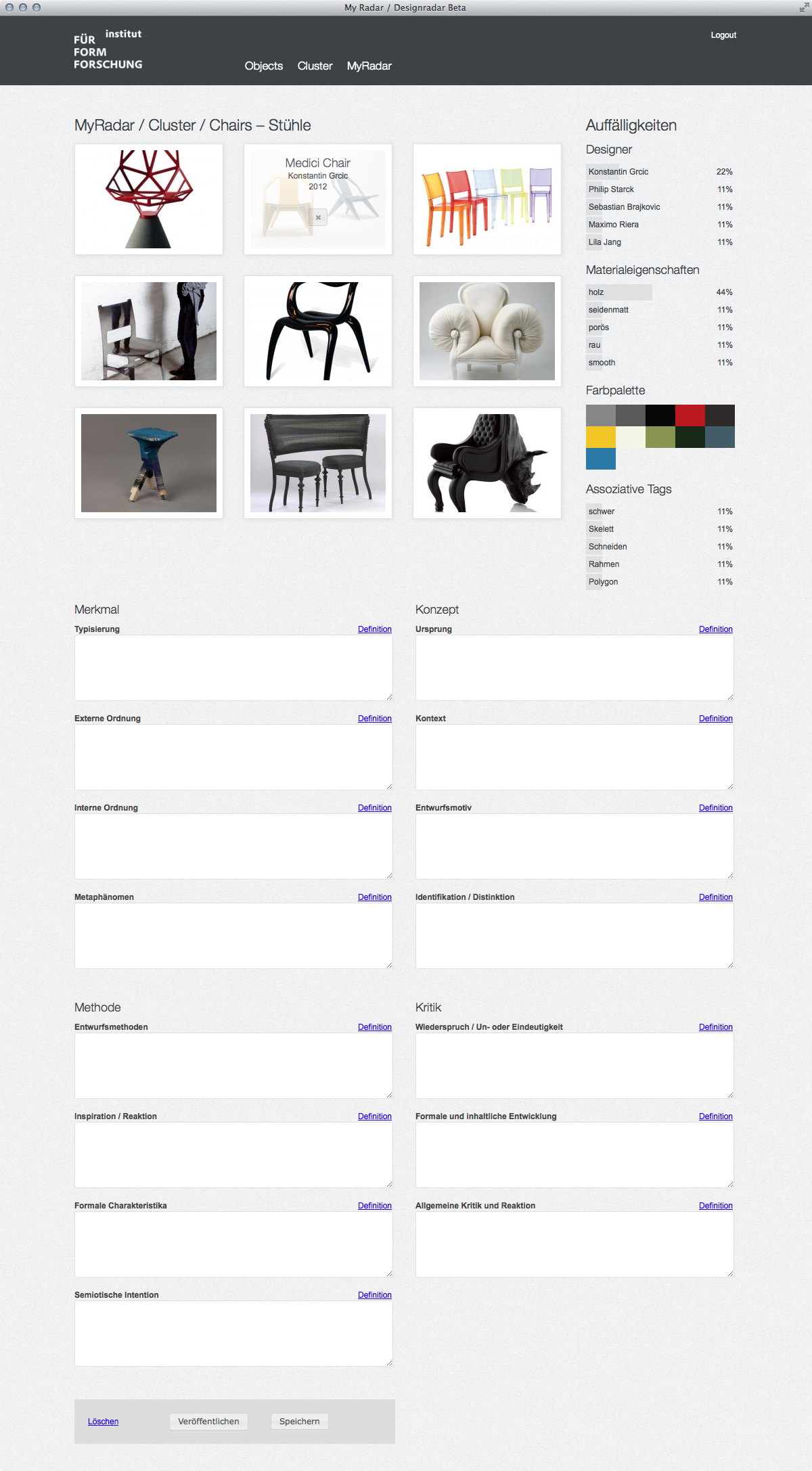
 Das Objekt komplett abgebildet
Das Objekt komplett abgebildet
 Input Detail - Bei der Texteingabe wird dem Benutzer ein Katalog in From eines Dropdowns zur Verfügung gestellt
Input Detail - Bei der Texteingabe wird dem Benutzer ein Katalog in From eines Dropdowns zur Verfügung gestellt
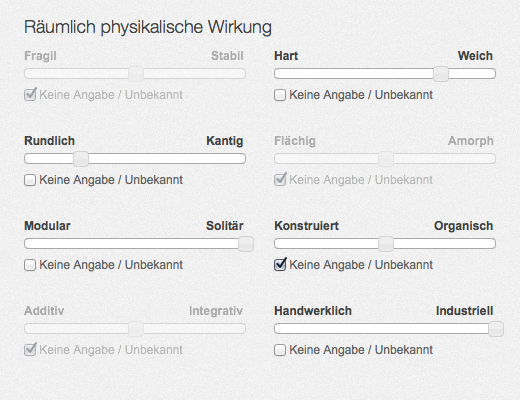
 Das Semantische Differenzial zur räumlich physikalischen Wirkung des Objekts
Das Semantische Differenzial zur räumlich physikalischen Wirkung des Objekts
 Der Cluster komplett abgebildet
Der Cluster komplett abgebildet
 Das Tumblr Dashboard im Desktop Browser
Das Tumblr Dashboard im Desktop Browser
 und in einem Mobile Browser,
und in einem Mobile Browser,
 Fröhliche GUI Lösung für die Auswahl der Post Art auf dem Mobile Device
Fröhliche GUI Lösung für die Auswahl der Post Art auf dem Mobile Device
 Übersicht über die eingenen Posts
Übersicht über die eingenen Posts
 Ein Pinboard zum Thema Skeuomorphism
Ein Pinboard zum Thema Skeuomorphism
 Der zweispaltige Feed auf im Mobile Safari
Der zweispaltige Feed auf im Mobile Safari
 Bei gedrücktem Pin erscheint das Interface
Bei gedrücktem Pin erscheint das Interface
 Eine Suche nach blauen Stühlen (aber wirklich schön ist romantic orange)
Eine Suche nach blauen Stühlen (aber wirklich schön ist romantic orange)
 Eine einfache Frage auf Poutsch
Eine einfache Frage auf Poutsch
 und die Auswertung
und die Auswertung