Die fehlende Interaktion mit anderen Benutzern verhindert Austausch und Inspiration. Jedoch soll das Design Radar nicht ein klassisches Social Network werden, bei dem man anderen Benutzern folgt. Es soll viel mehr darauf geachtet werden, dass ein Austausch von unterschiedlichen Betrachtungsweisen entsteht.
Daher muss die Erstellung von Objekten transparenter erfolgen und mehr Benutzer daran beteiligen. Benutzer sollten dazu motiviert werden auch die Objekte und Cluster anderer zu betrachten und zu kommentieren.
Methode
Der Entwurf sieht vor, dass der Benutzer, ob angemeldet oder nicht, als erstes dazu angehalten wird über die Eigenschaften von fremden Objekte abzustimmen. Das soll zum einen die fehlende Differenzierung der Semantischen Differenziale kompensieren, zum anderen den Benutzer auf andere Objekte aufmerksam machen.
Dabei wird auf das selbe Interface zurückgegriffen, wie bei der Erstellung eines Objektes, genauer beim Beantworten der Semantischen Differenzialen.
 Der Benutzer überspringt das Objekt
Der Benutzer überspringt das Objekt
 Swipe nach oben zur Information
Swipe nach oben zur Information
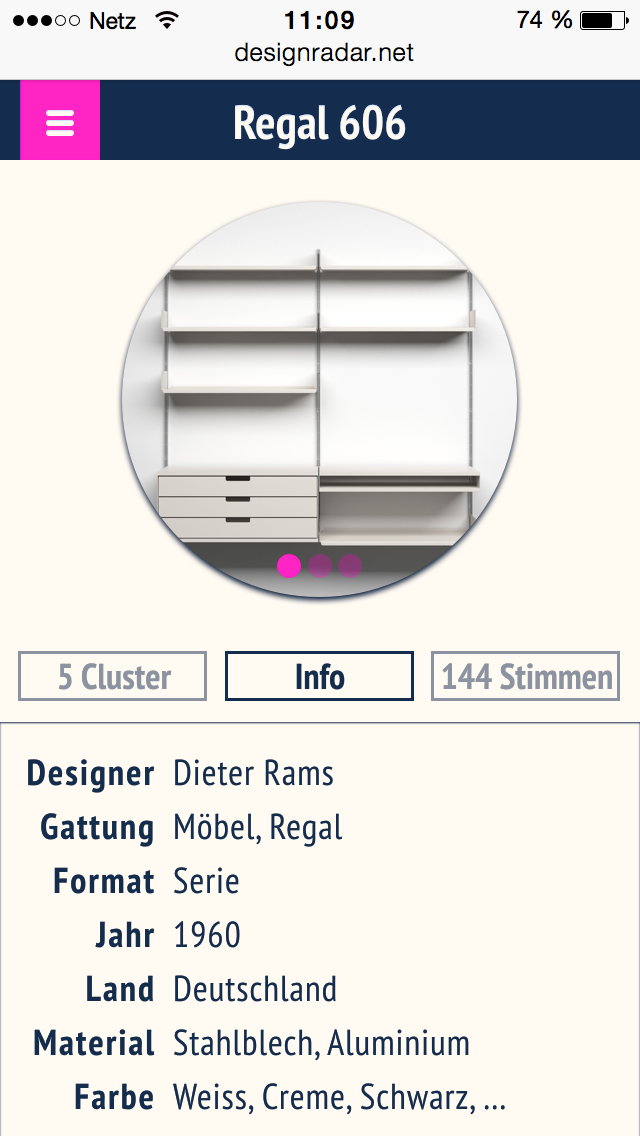
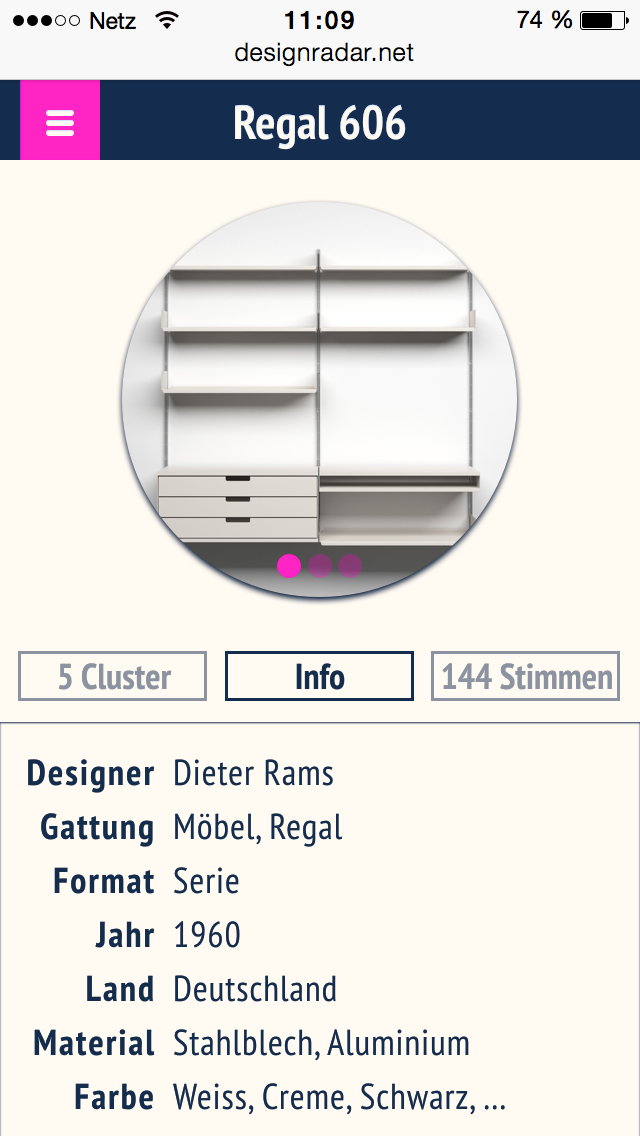
 Die Informationsansicht
Die Informationsansicht
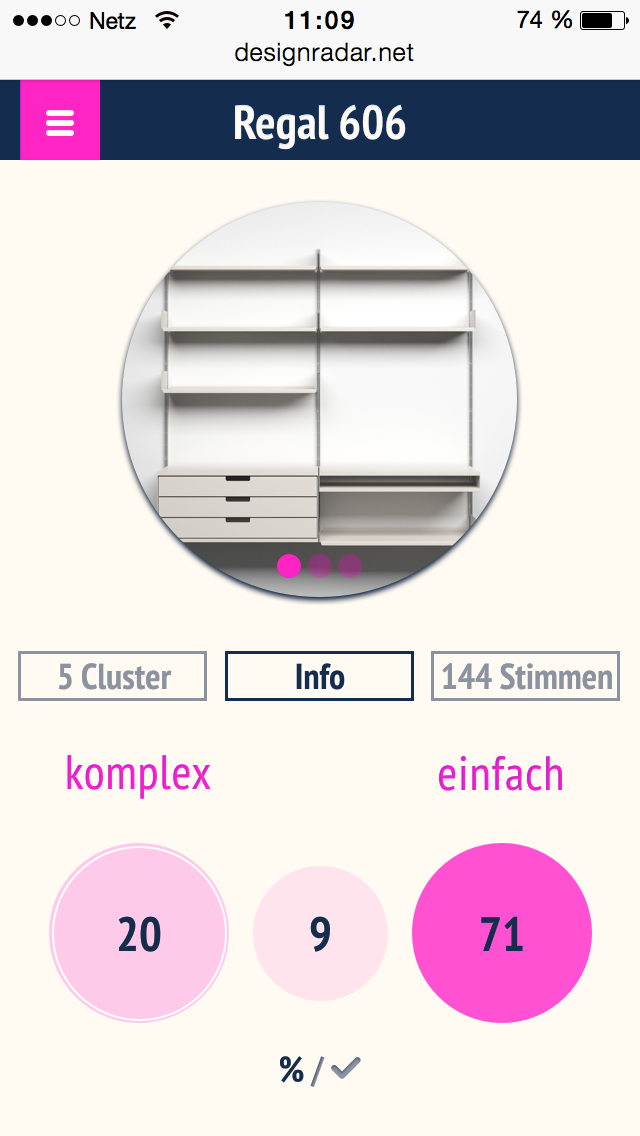
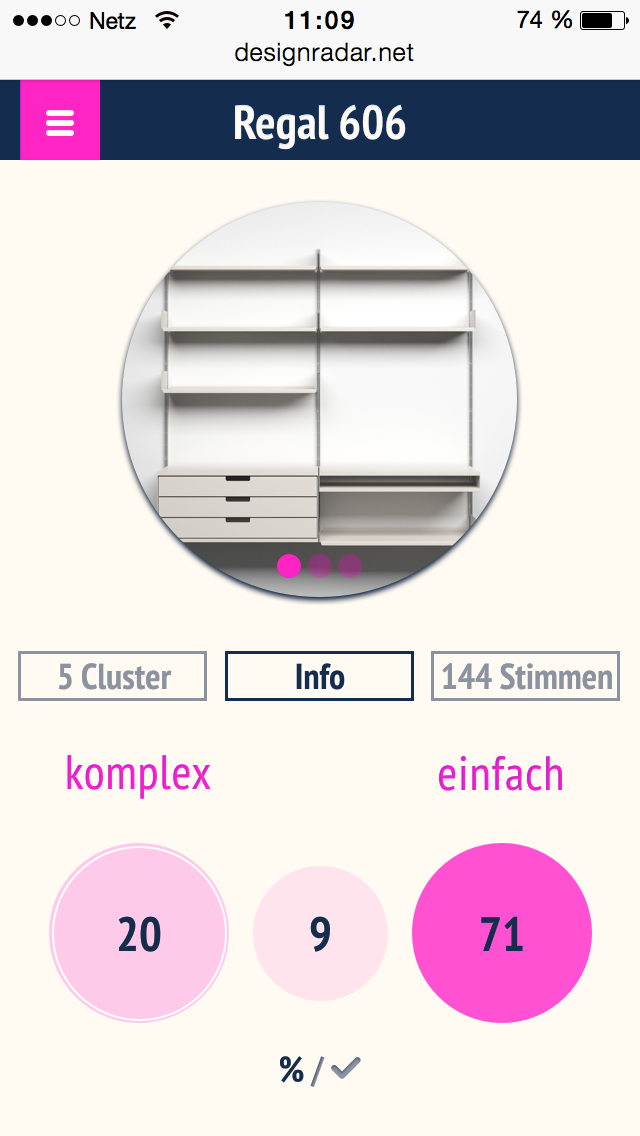
 Die Gesamtauswertung
Die Gesamtauswertung
Allerdings hat der Benutzer nun auch die Möglichkeit das Objekt en detail zu betrachten und nach abgeschlossener Abstimmung sieht er gleich eine Auswertung des bisherigen Abstimmverhaltens. Nun folgt das nächste Objekt mit einer anderen Frage.
Um die Motivation zur Bewertung und Interaktion mit fremden Objekten zu halten und ggf. zu erhöhen erhält der Benutzer „Belohnungen“ in Form von Auszeichungen und Rechten. So ist es beispielsweise anfangs nur möglich eigene Objekte zu seinen Clustern hinzuzufügen. Hat er jedoch eine bestimmte Anzahl von Abstimmungen getätigt, kann er auch fremde Objekte zu seinen eigenen Clustern hinzufügen.
Die derzeitige Möglichkeit, jedes Objekt kommentieren zu können, wurde in der Vergangenheit nicht genutzt und scheint an dieser Stelle auch fehl am Platz. Sinnvoller ist dies eher bei den Clustern, da diese über einen grossen Editorial Teil verfügen, der Stoff für Diskussionen liefern kann. Die Möglichkeit ein fremdes Cluster zu kommentieren, wäre ein weiteres Recht, dass sich der Benutzer über die Abstimmungen verdienen kann.
Wird ein solcher Kommentar vom Cluster Eigentümer angenommen, d.h. er wird freigeschaltet und ist für jeden sichtbar, erhält der Kommentarschreiber eine Auszeichnung, die ihn als akzeptierten Kritiker ausweist. Diese Auszeichungen können verschiedene Ränge haben, um so eine Expertise über diesen Benutzer zu bieten. Weitere Auszeichungen könnten folgende sein:
- Cluster Master: Benutzer mit vielen gut ausgefüllten Clustern.
- Super Poster: Benutzer der sehr viele Objekte in kurzer Zeit veröffentlicht hat.
- Good Stuff Provider: Benutzer dessen Objekte sich in vielen fremden Clustern befinden.
- Rebel with a Cause: Benutzer der oft entgegen der vorherrschenden Meinung abstimmt.
Besonders die letztgenannte Auszeichnung ist sehr interessant, da sich hier wieder eine Möglichkeit zur Diskussion bietet. Beispielsweise könnte einem Nutzer aufgrund seines entgegengesetzten Abstimmverhalten gegenüber einem anderen Benutzer vorgeschlagen werden, dessen Cluster sich anzuschauen und zu kommentieren. Die daraus resultierende Diskussion kommt beiden in Form von Belohnungen und Auszeichungen zu gute.
Die Namensgebung für die Auszeichungen sollte nicht zu ernst genommen werden, da sich dadurch der spielerische Faktor erhöht und sich die Anwendung eher an ein junges und kreatives Publikum richtet.
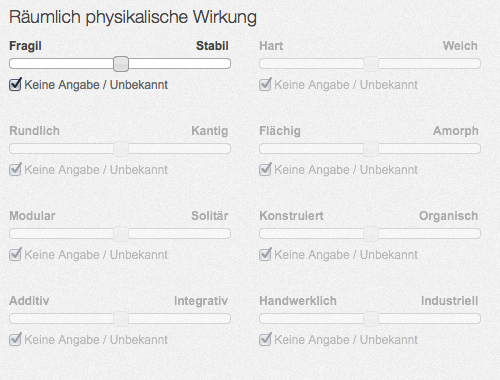
 Das Input Interface des ersten Semantischen Differenzials
Das Input Interface des ersten Semantischen Differenzials
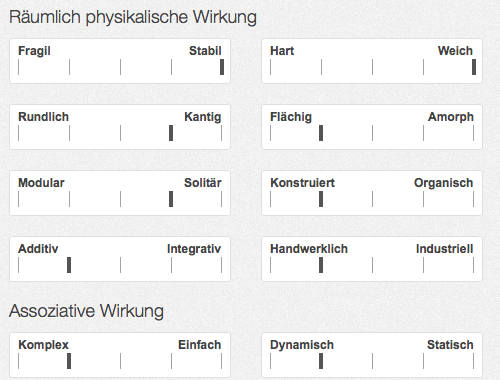
 und die entsprechende Visualisierung
und die entsprechende Visualisierung
 Das Objekt erfragt immer nur einen Parameter
Das Objekt erfragt immer nur einen Parameter
 Die Entscheidung fällt der Benutzer …
Die Entscheidung fällt der Benutzer …
 … durch schieben des Objektes in die entsprechende Richtung.
… durch schieben des Objektes in die entsprechende Richtung.
 Ein besser lesbare Auswertung.
Ein besser lesbare Auswertung.
 Der Benutzer überspringt das Objekt
Der Benutzer überspringt das Objekt
 Swipe nach oben zur Information
Swipe nach oben zur Information
 Die Informationsansicht
Die Informationsansicht
 Die Gesamtauswertung
Die Gesamtauswertung
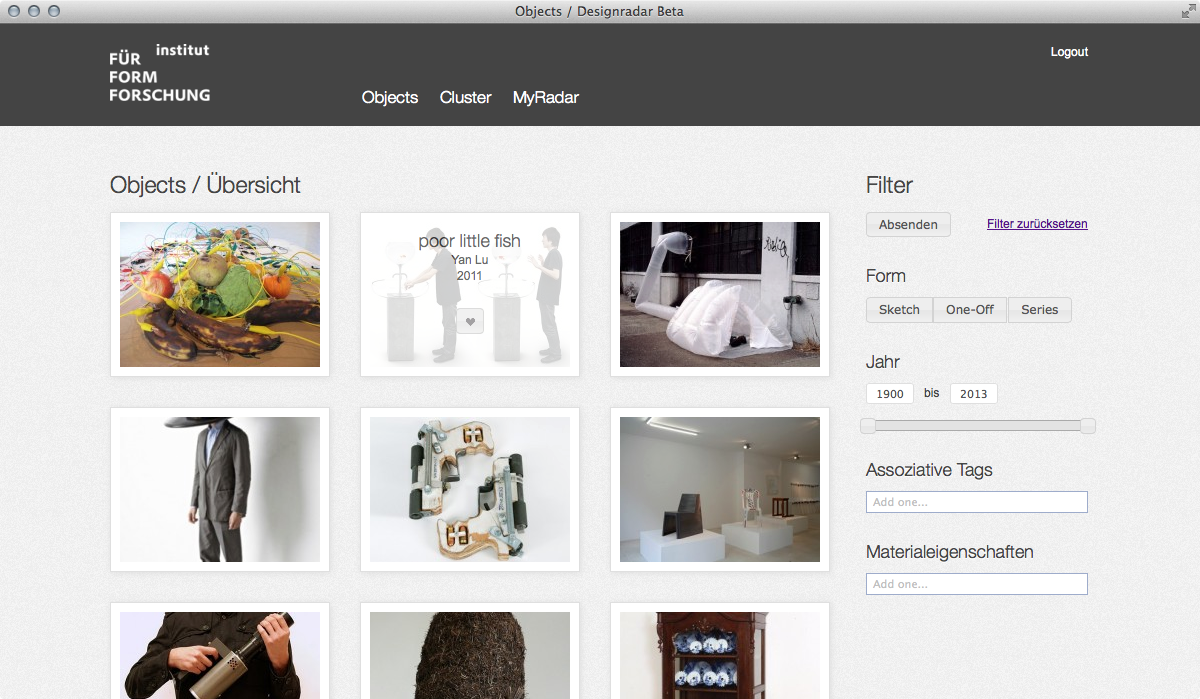
 Das Design Radar in einem Desktop Browser
Das Design Radar in einem Desktop Browser